
매일 많은 사람들이 구글을 통해 검색을 한다. 하지만 그 결과가 어떤 알고리즘에 따라 순위가 결정되고 있는지 자세한 내용은 공개되지 않는다. 그런데 구글은 지난 2018년 1월 웹사이트 표시 속도를 순위 요소에 이용한다고 발표하면서 검색 결과에서 상위에 표시되려면 웹사이트를 빠르게 표시하는 게 중요해졌다. 이런 페이지 표시 속도를 끌어올리려면 어떻게 해야 할까.
페이지 표시 속도 지표인 페이지 스피드(PageSpeed) 산출 방법은 첫 버전이 2013년 등장한 이후 시대에 따라 바뀌어왔다. 지난 5월 7일 발표한 버전5에선 큰 변경이 이뤄져 실제 사용자 경험에 가까운 요소가 포함됐다.
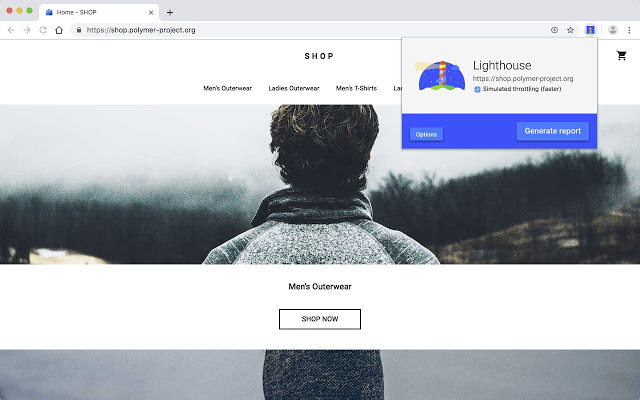
버전 5.0에선 페이지 스피드를 산출할 때 실제로 크롬 브라우저에 페이지가 로딩된다. 더구나 요소 표시 시간을 다양한 측멱으로 측정하고 이 수치를 정리한 점수다. 크롬 개발자 도구 중 라이트하우스(Lighthouse)라는 도구를 통해 페이지 스피드 점수를 알 수 있다.

라이트하우스가 성능 점수를 계산할 때에는 조작 가능하게 될 때까지의 시간, 속도 인덱스, 페이지 첫 번째 요소가 그려질 때까지의 시간, CPU가 대기상태로 돌아갈 때까지의 시간, 페이지 내용이 표시될 때까지의 시간, 입력 지연 등 6가지 지표를 이용한다.
HTTP 아카이브에서 평균 웹페이지 데이터를 이용해 로그를 이용한 특정 알고리즘을 통해 위 요소를 점수로 변환한다. 예를 들어 조작 가능하게 될 때까지의 시간이 2,100밀리초라면 이 섹션 점수는 100점 중 92점이 된다.
6가지 요소를 바탕으로 계산한 점수를 특정 가중치를 곁들인 평균을 취해 성능 점수로 산출한다. 미래에 바뀔 가능성은 있지만 버전 5에선 조작 가능하게 될 때까지의 시간을 가장 중요시한다.
조작 가능하게 될 때까지의 시간에 가장 큰 영향을 주는 건 자바스크립트다. 구글은 모바일 퍼스트 인덱스를 내걸고 있으며 페이지 스피드 등 측정도 모바일 환경 시뮬레이션을 통해 이뤄진다. 모바일 단말은 CPU가 약한 경우가 많고 PC라면 문제가 되지 않을 자바스크립트에도 큰 영향을 받는 경우가 있다.
가장 쉬운 방법은 자바스크립트 양 자체를 줄이는 것이다. 예를 들어 사용하지 않는 코드가 남아 있지 않은지 확인하고 전체 페이지를 통일해 동일한 자바스크립트를 이용하는 게 아니라 필요한 페이지에만 자바스크립트를 배치하거나 기존 타사 라이브러리를 새 것으로 교체하는 것도 좋은 방법이다.
속도 인덱스나 페이지 요소가 표시될 때까지의 시간 같은 다른 측정 기준은 브라우저의 렌더링 시간과 관련이 있다. 이들은 같은 요인 영향을 받기 때문에 한가지 요소를 개선하는 것만으로 동시에 지표가 개선될 수 있다. 드로잉 관련 지표는 라이트하우스 감사 규칙에 따라 개선할 수 있다. 페이지 스피드를 향상시키고 유지하려면 지속적인 성능 모니터링이 중요한 건 물론이다. 관련 내용은 이곳에서 확인할 수 있다.