
여행을 좋아하는 사람 중에는 여행지에서 많은 사진을 찍어 블로그에 공개하거나 방문한 장소마다 감상을 SNS에 게시하는 등 여행 상세 경험을 기록하는 이들도 있다. 소프트웨어 엔지니어 루카스 베바(Lucas Bebber)가 제작한 스토리텔링 맵(Storytelling Map)은 여행에서 따라간 경로를 추적하면서 각 지역에서의 경험을 들려주는 SVG 애니메이션 형식 블로그 게시물로 여행을 간접 체험하는 듯한 느낌으로 여행기를 작성할 수 있다.
베바는 사진작가 댄 루빈(Dan Rubin)이 아이슬란드를 여행했을 때의 사진을 빌려 스토리텔링 맵 데모를 제작했다.
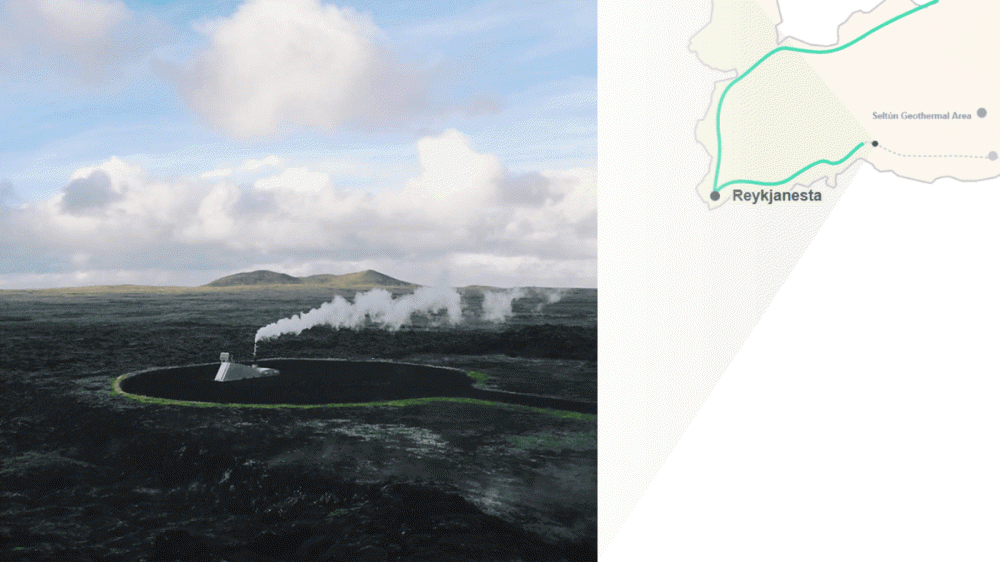
스토리텔링 맵을 열면 먼저 아이슬란드의 수도인 레이캬비크에서 시작한 여행 에피소드가 소개된다. 페이지를 스크롤하면 루빈이 지나간 경로가 지도 위에 표시된다. 또 여행 중 사진은 지도 위 어느 지점에서 촬영된 것인지 대응하는 형태로 볼 수 있다. 레이캬네스 반도에 도착한 루빈은 계곡과 산, 빙원과 눈 비탈, 용암류와 온천, 대하와 시냇물 등을 촬영했다고 한다.
항공편으로 이동한 경로에서는 비행기 아이콘이 표시되고 있다. 그의 최종 목적지는 아이슬란드에 있는 에이야피야틀라요쿨(Eyjafjallajökull)이라는 빙하였다. 에이야피야틀라요쿨에서는 간헐천이 분출하는 경우가 있어 루빈은 2박 캠핑을 하며 90cm 정도의 작은 간헐천을 여러 개 관찰할 수 있었다고 한다.
스토리텔링 맵 제작에는 먼저 여행에서 어떤 경로를 따랐는지 이동 경로와 촬영한 사진이 그 경로 어디에서 촬영됐는지에 대한 정보가 필요하다. 그 위에 각 포인트에서 경험한 에피소드 등을 추가한다. 지도 위에 경로를 곡선으로 그릴 때 이미지 형식인 SVG 형식으로 그려 스크롤에 따라 경로가 점차 표시되는 애니메이션을 만들 수 있다. SVG에는 캔버스(canvas)라는 그림 영역이 있으며 SVG 내 캔버스를 사용해 애니메이션을 만들어 HTML 내에서 관리해 CSS나 JS로 쉽게 조작할 수 있다. 스토리텔링 맵에 대한 구체적인 코드에 대해서는 블로그에서 공개되어 있다.
베바가 스토리텔링 맵을 공개한 건 2015년 글이지만 지난 2월 소셜 사이트인 해커뉴스에 여행 중 경로에 맞춰 커스텀 SVG 애니메이션을 제작하는 여행 블로그를 찾는다는 게시물이 있었다. 이에 대해 베바 본인이 자신이 직접 설계하고 프로그래밍했다며 이런 종류 일을 했던 게 그립다고 반응하면서 다시 화제가 됐다. 관련 내용은 이곳에서 확인할 수 있다.