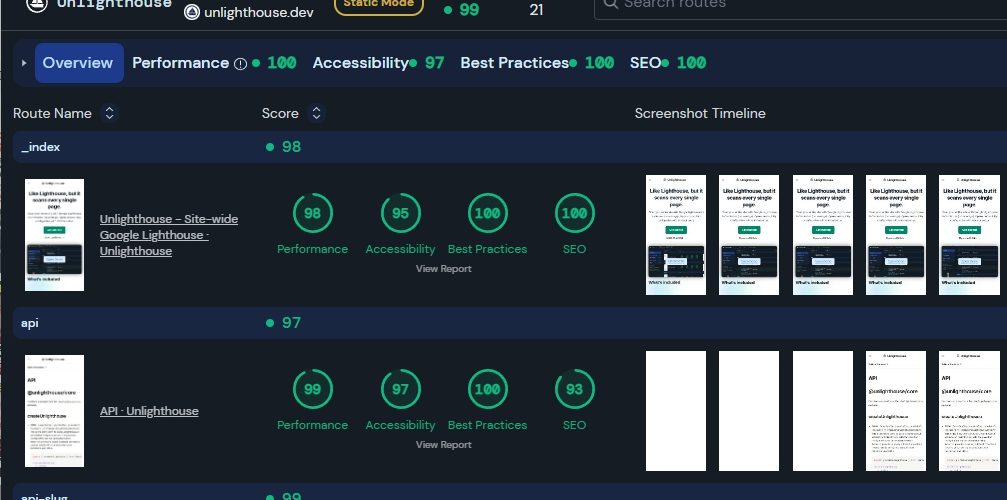
라이트하우스(Lighthouse)는 구글이 만든 페이지 로딩 속도나 접근성 등을 정리해 체크, 점수를 내주는 도구지만 이런 라이트하우스를 웹사이트상 다양한 페이지에서 작동시켜 사이트 전체 점수를 산출해주는 도구가 언라이트하우스(Unlighthouse)다.
이곳을 이용하려면 Node.js 설치가 필요하다. 결과는 탭으로 전환할 수 있으며 다양한 성능 지표(Largest Contentful Paint, Cumulative Layout Shift, First Input Delay)를 정리해서 체크할 수 있다. 마찬가지로 대비가 부족한 콘텐츠 목록 등도 볼 수 있으며 콘솔 오류 수와 이슈 수를 페이지별로 나열해준다. SEO 탭에선 인덱싱 가능한 페이지인지 여부, 내외부 링크 수, 탭하기 충분한 크기 오브젝트 비율 등도 체크할 수 있다. 관련 내용은 이곳에서 확인할 수 있다.