
구글과 마이크로소프트가 브라우저간 호환성 문제를 해결하기 위한 협력을 발표했다. 소프트웨어 컨설턴트, 웹 커뮤니티 등과 함께 컴팻2021(Compat 2021)이라고 부르는 활동을 실시한다.
브라우저 차이에 의한 표시에 차이가 생기는 건 웹 개발자에게 골치 아픈 문제다. 따라서 이 활동에선 MDN 브라우저 호환성 보고서 등 조사에 의해 브라우저 호환성 문제로 우선순위가 높다고 여겨지는 5가지 문제(CSS Flexbox, CSS Grid, CSS position:sticky, CSS aspect-ratio property, CSS transforms)에 대처한다.

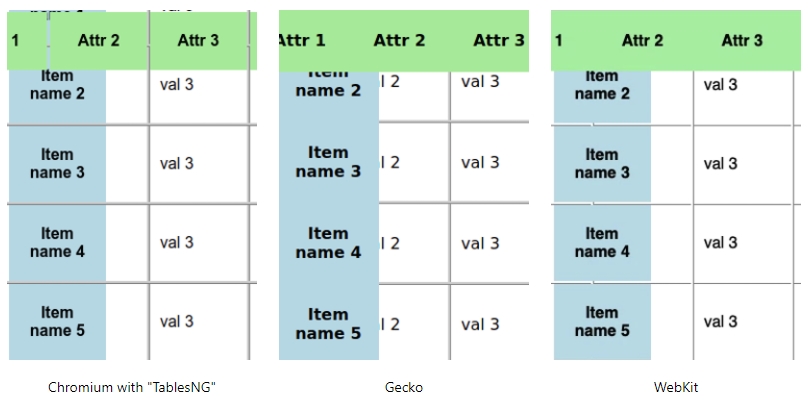
CSS 플렉스박스는 많은 웹사이트에서 이용되고 있지만 크롬이나 엣지 렌더링 엔진인 블링크(Blink)와 사파리 렌더링 엔진인 웹킷(WebKit) 버그로 특정 지정(auto-hieght)에서 이미지가 제대로 표시되지 않는다. 또 CSS 그리드 역시 그리드 레이아웃을 위해 이용하지만 그리드 레이아웃 애니메이션 기능은 파이어폭스 렌더링 엔진(Gecko)이 지원하는 반면 블링크와 웹킷에선 지원하지 않는다. 마찬가지로 뷰포트 가장자리에 표시하는 스티커나 종횡비를 지정할 애니메이션 표시 등 브라우저간 표시에 일관성이 없는 상황인 것.
이는 웹 플랫폼 테스트 대시보드(Wpt.fyi)에 공개되어 있으며 크롬과 엣지, 파이어폭스, 사파리 개발과 안정 버전에 대한 각각 대응 상황을 100점 만점으로 평가하고 있기도 하다.
컴팻2021에 협력 중인 컨설턴트(igalia) 측은 웹킷 개발에도 기여하고 있으며 내장 웹킷 공식 메인테이너이기도 하다. 당연히 컴팻2021을 통한 노력은 웹킷에도 반영될 것으로 보이지만 크로뮴이 우선이 되는 건 어쩔 수 없을 듯하다. 브라우저간 호환성 문제가 없어지거나 줄어드는 건 환영할 만한 일이지만 크롬과 다른 브라우저 구축되는 다양성을 유지하면서 개선될 걸 기대하게 된다. 관련 내용은 이곳에서 확인할 수 있다.

