
수많은 온라인 게임에선 컨트롤러에서 입력을 처리할 때 발생하는 대기시간 그러니까 지연을 거의 느낄 수 없는 쾌적한 게임 플레이가 가능하다. 원래대로라면 클라이언트와 서버 사이에서 지연이 발생하고 있음에도 불구하고 어떻게 쾌적한 게임 플레이를 실현하고 있을까.
지연은 온라인 게임 뿐 아니라 로컬 게임에도 존재한다. 예를 들어 컨트롤러에서 입력을 읽어 들여 세계를 그리는 과정이 게임에선 플레이어가 버튼을 누른 뒤 월드 프레임이 그려질 때까지 지연이 발생한다. 수많은 게임에서 단위 시간당 처리하는 프레임인 프레임 속도는 최대 60프레임이며 60프레임에서 평균 8밀리초 지연이 발생한다. 또 로컬 게임에선 프레임 속도가 낮은 게임일수록 플레이어 입력에서 화면 업데이트까지 발생하는 지연 시간이 증가한다. 상당수 게임은 60프레임보다 낮은 프레임 속도로 렌더링되어 있기 때문에 그만큼 지연도 커진다.
온라인 게임은 프레임 속도 문제 뿐 아니라 클라이언트와 서버간 통신 처리가 발생하기 때문에 로컬 게임보다 지연 시간은 더 커진다.
데이터독(Datadog) 엔지니어인 에반 존스는 온라인 게임 지연 대책 이해를 위한 간단한 데모를 만들어 온라인 게임 클라이언트와 서버 상태를 재현하고 시뮬레이션 대기시간을 확인할 수 있도록 했다. 이 데모는 깃허브에 소스코드가 공개되어 있다.
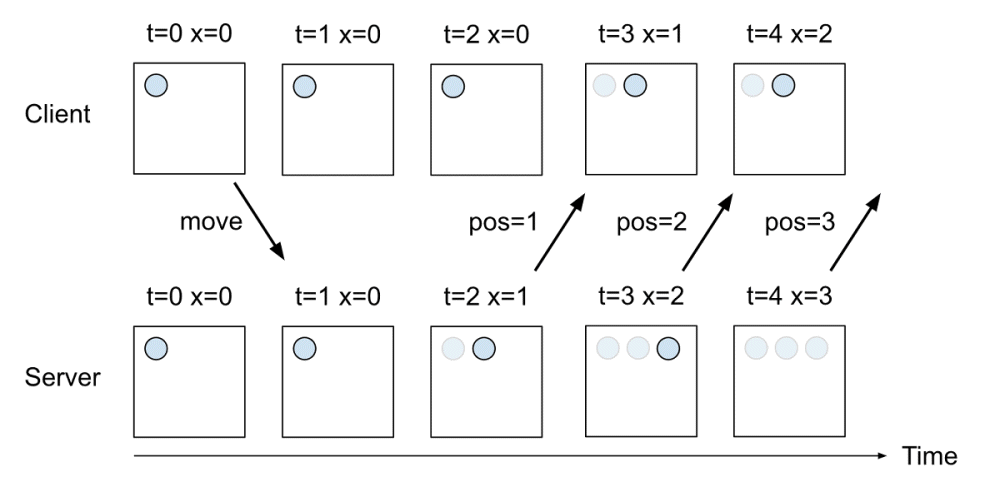
이 데모에서 구현한 건 클라이언트가 서버에 명령을 보내 서버가 클라이언트로부터 얻은 데이터를 바탕으로 화면 그리기 데이터를 클라이언트에 전송하는 간단한 온라인 게임 네트워크 모델이다. 예를 들어 캐릭터를 전진시키는 작업을 서버로 전송하면 클라이언트가 게임 화면에 실제 캐릭터 움직임을 그리기까지 클라이언트와 서버간 데이터를 한 차례 왕복시킬 필요가 있다.

시간(t), 거리(x), 클라이언트(Client), 서버(Server)라면 클라이언트와 서버 모두 t가 0일 때 게임을 시작한다. 플레이어가 전진 명령을 누르면 클라이언트는 서버에 전진(move) 데이터를 보낸다. 데이터가 서버에 도착할 때까지 시간은 1. t가 1일 때 서버는 클라이언트에서 데이터를 수신한다. t가 2일 때 서버는 플레이어가 1, 전진 그리기 데이터를 클라이언트에 보낸다. t가 3이 된 이후에는 클라이언트는 서버에서 데이터를 수신해 순차적으로 게임 화면에 반영한다. 다시 말해 클라이언트는 t가 0에서 2 사이에는 업데이트되지 않고 2 단귀 분 지연 시간이 발생하고 있다는 것이다.
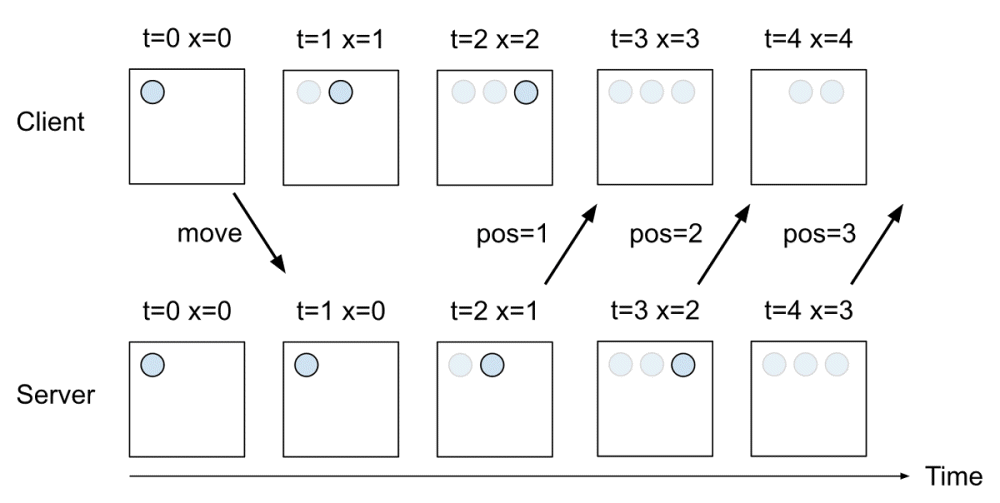
여러 온라인 게임에선 플레이어 명령을 받고 그대로 그리기 결과를 돌려주는 게 아니라 플레이어가 취한 행동에서 다음 플레이어가 취할 행동을 예측한 렌더링 결과를 클라이언트 측면 화면에 표시한다. 예를 들어 캐릭터를 전진시키는 동작 지연을 숨기는 설계를 보면 이렇다. 게임을 시작할 때 클라이언트에서 캐릭터를 전진시킨다는 작업이 서버로 전송되면 t가 1일 때 클라이언트는 서버 응답을 예측하고 한 걸음 동작을 화면에 그린다. t가 2일 때 클라이언트는 한 걸음 더 동작을 예측하고 화면에 그린다.

클라이언트는 서버에서 원래 온라인에서의 렌더링 데이터를 t가 3일 때 받는다. 서버에서 받은 데이터가 클라이언트의 시뮬레이션과 일치하는지 여부를 확인한다. 또 일치하지 않으면 클라이언트는 그리기를 다시 시작해야 한다.
1990년대 등장한 둠이나 퀘이크 같은 초기 온라인 게임은 일반 가정에 인터넷이 보급되기 시작할 때 출시됐다. 둠이나 퀘이크는 플레이어 움직임을 예측해 화면에 그리는 작업이 구현되지 않았고 플레이어 명령을 받아 그대로 그리기 결과를 반환해 50ms 지연이 있었던 것으로 추측된다. 이후 지연을 숨기기 위해 플레이어 행동을 예측해 화면 그리기를 하는 온라인 게임으로 바뀐 것이다. 관련 내용은 이곳에서 확인할 수 있다.

