
현대에 고도로 저렴한 가상현실 기기가 개발되어 본격적인 가상현실 공간을 집에서도 간단하게 즐길 수 있게 됐다. 하지만 가상현실 기기가 아직 흔하지 않은 시대에는 센서나 카메라를 이용해 3D 영상을 실현해 가상현실 공간을 재현하는 시도도 이뤄지고 있었다. 이런 3D 영상에 대해 쇼피파이 공식 블로그가 다뤄 눈길을 끈다.
지난 2007년 엔지니어 조니 리는 위(Wii) 리모컨과 센서바를 이용한 3D 영상 기술을 발표했다. 위 리모컨은 TV 앞에 배치한 센서바로부터 발사되는 적외선을 수신해 위 리모컨 좌표를 파악하는 시스템이 되고 있다. 이 시도는 일반적인 것과 반대로 수신 측 위 리모컨을 TV 화면 앞에 두고 발신 측 센서바를 사용자에게 장착하는 시스템이다. 예를 들어 모자 고리에 센서바를 고정해 머리 위치를 캡처할 수 있다. 카메라 위치를 바꾸면 제대로 된 위치가 시점과 함께 바뀌어 원근감도 재현된다.
이 데모는 상당히 눈길을 끌었고 그는 마이크로소프트 3D 센서인 키넥트나 구글 3D 캡처 개발 프로젝트인 프로젝트 탱고(Project Tango) 개발 프로젝트에 종사하게 됐다. 그가 발표한 위 리모컨과 센서바 기술은 적용되지 않았지만 쇼피파이는 유사 기술을 웹캠만으로 재현하고 있다.
웹캠을 이용해 3D를 가능하게 하려면 웹캠을 기준으로 눈이 어디에 있는지 정확하게 계산하고 이에 따라 화면에 비추는 콘텐츠를 바꿔야 한다. 앞선 연구의 경우 위 리모컨 적외선 카메라와 센서바 적외선 LED를 이용해 머리 위치를 정확하게 특정하고 있다. 하지만 머리를 확인해도 눈 위치는 사람마다 다르다. 이는 가상현실 기기에서도 동일하며 눈에 맞게 고글 위치를 조정하고 좌우 렌즈 거리를 동공간 거리에 맞춰 조정해야 한다. 웹캠으로 3D 영상을 재현하려면 구글 라이브러리(MediaPipe Face Mesh) 등을 이용해 눈 위치를 확인하는 게 가장 간단한 해결책이다. 이 라이브러리는 좌우 홍채, 상하좌우를 감지한다. 동공간 거리와 동공 크기는 픽셀 단위로 검출 가능하며 홍채는 평균 직경 11.7mm로 계산된다. 더구나 홍채를 촬영했을 때 모니터 화면 거리를 계측해 카메라로 파악한 홍채 크기로부터 웹캠과 얼굴 거리도 구할 수 있다. 이제 웹캠으로 눈 위치를 항상 추적할 수 있다.
눈을 추적한 뒤 웹캠 초점거리 등 고유 파라미터를 포함해 계산, 3D 영상을 재현한다. 고유 파라미터를 계산하는 한 가지 방법은 체크무늬를 종이에 인쇄하고 웹캠으로 50장 정도 사진을 찍는 것이다. 이미지 처리 라이브러리(OpenCV), 정사각형 모서리를 검출하는 파이썬 스크립트로 체크무늬 사진을 해석해 웹캠 고유 파라미터를 측정한다.
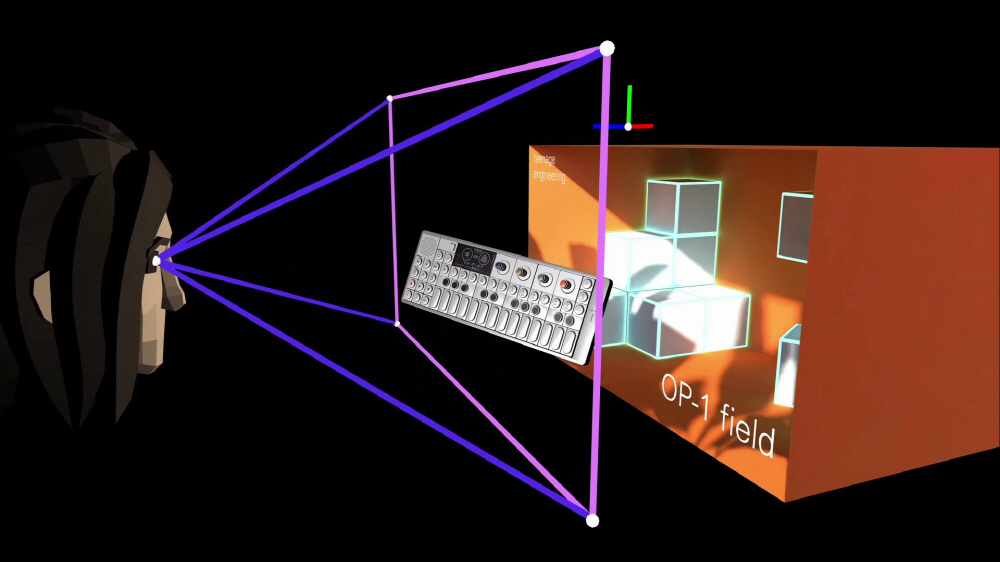
웹캠 설정이 끝나면 3D 영상 콘텐츠를 준비한다. 예를 들어 핑크색 테두리로 둘러싸인 화면에 3D 영상 콘텐츠를 준비한다고 가정하면 게임엔진에서 얼굴과 화면 위치 관계를 보면 모니터에 대한 얼굴과 눈 위치를 계산한 뒤 화면에 표시해 마치 모니터 내부에 공간이 퍼져 있는 것처럼 보인다.
하지만 이 3D 영상 기술에는 큰 문제가 있다. 가상현실 기기에선 좌우 2개 디스플레이에 표시되는 것으로 좌우 눈 시차를 재현하고 있지만 이 3D 영상 기술은 어디까지나 얼굴 방향에 대해 시야를 재현하는 것에 지나지 않고 양눈 시차에 의한 입체를 실현하는 건 아니다. 따라서 한쪽 눈을 감고 다른 한쪽 눈으로 보지 않으면 이 방식 3D를 체험할 수 없으며 양눈으로 모니터를 보면 반대로 깊이와 입체감이 손실된다.
그래도 모티처를 캠코더로 포착하면 2D 영상인데 3D처럼 깊이를 느끼는 영상을 만들 수 있다. 웹캠을 이용한 3D는 정확한 측정이 필요하거나 한쪽 눈을 감지 않으면 입체감을 얻을 수 없어 실용화에는 상당히 장애물이 높다고 할 수 있다. 하지만 웹어셈블리(WebAssembly) 덕에 링크를 클릭하기만 하면 복잡한 기계학습 모델을 로딩하고 실행할 수 있어 눈과 얼굴, 손을 쉽게 추적할 수 있게 됐다. 관련 내용은 이곳에서 확인할 수 있다.



