인터넷과 스마트폰이 보급되면서 온라인 결제는 지난 몇 년간 널리 쓰이게 됐다. 2011년부터 시작한 스트라이프(Stripe)는 수백만 개에 달하는 기업이 도입한 온라인 결제 서비스로 이용하기 쉬운 API를 개발하는 등 개발자 퍼스트를 강조하고 있다. 이런 스트라이프 API는 결제 수단 다양화와 함께 어떻게 변화해왔을까.
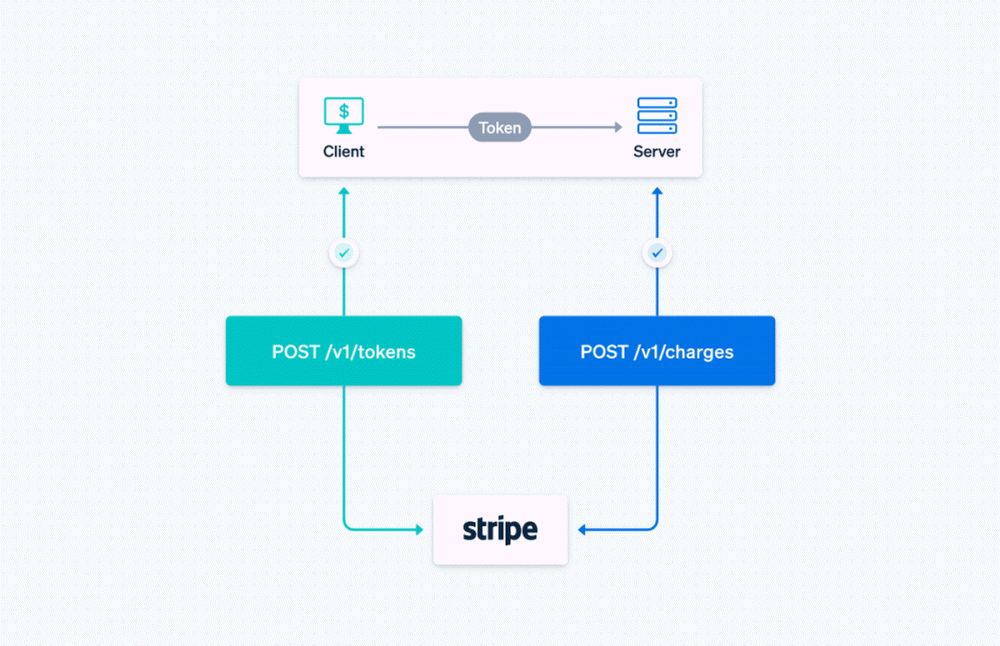
스트라이프가 탄생한 2011∼2015년 사이에는 미국에서 신용카드가 주요 결제 수단이었다. 스트라이프가 제공하는 결제 기능 구현을 위한 자바스크립트 라이브러리인 Stripe.js는 당시만 해도 토큰(Token) 개체와 차지(Charge) 개체가 기본 개념이었다. 먼저 클라이언트가 공개 가능한 API 키를 이용해 스트라이프와 통신해 토큰을 생성한다. 클라이언트는 생성된 토큰과 API 키, 결제 관련 정보를 서버로 전송한다. 서버는 클라이언트에서 전송된 토큰과 비밀 API 키를 바탕으로 결제 관련 정보를 서버로 전송한다. 서버는 클라이언트에서 전송된 토큰과 비밀 API 키를 바탕으로 스트라이프에 문의하는 차지를 생성한다. 스트라이프 측은 각각 개체를 통해 실제 신용카드 결제와 결제 결과 등을 전달하는 구조였다.

서립 초기에는 신용카드만 대응한 스트라이프지만 2015년에는 미국에서 널리 이용되는 ACH 직불과 비트코인에 대응한다. 하지만 이런 결제 수단은 곧바로 결제가 완료되지 않는다는 점에서 신용카드와는 크게 달랐다.

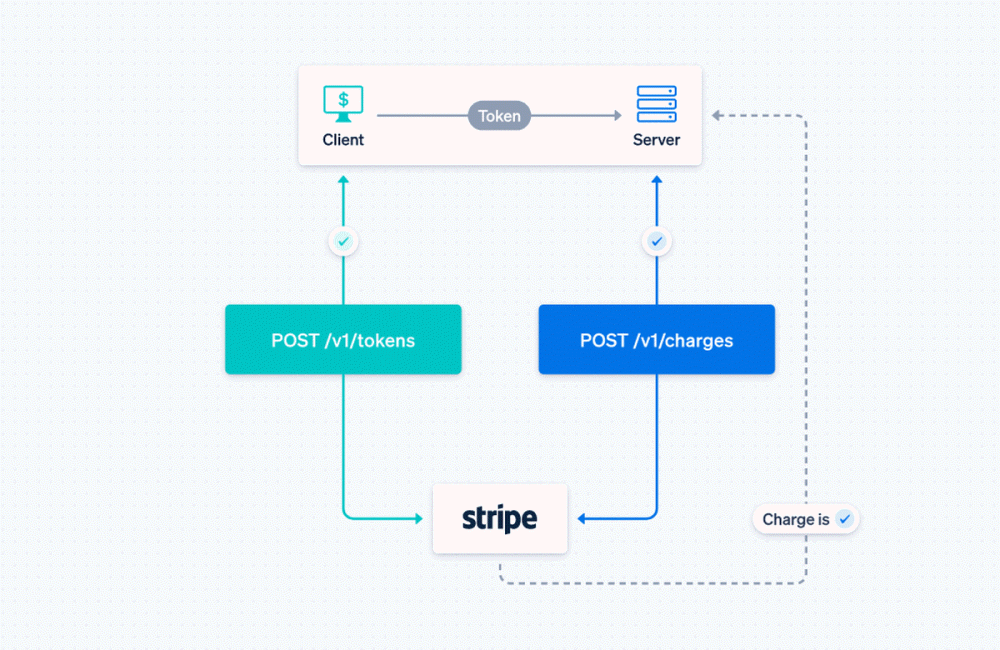
먼저 ACH 직불 내용은 결제 실패에 서버 측이 대응할 수 있도록 차지에 펜딩(pending) 상태를 추가했다. 서버와 스트라이프에서 결제가 완료됐는지 여부를 확인할 수 있도록 API를 개선한 것이다.

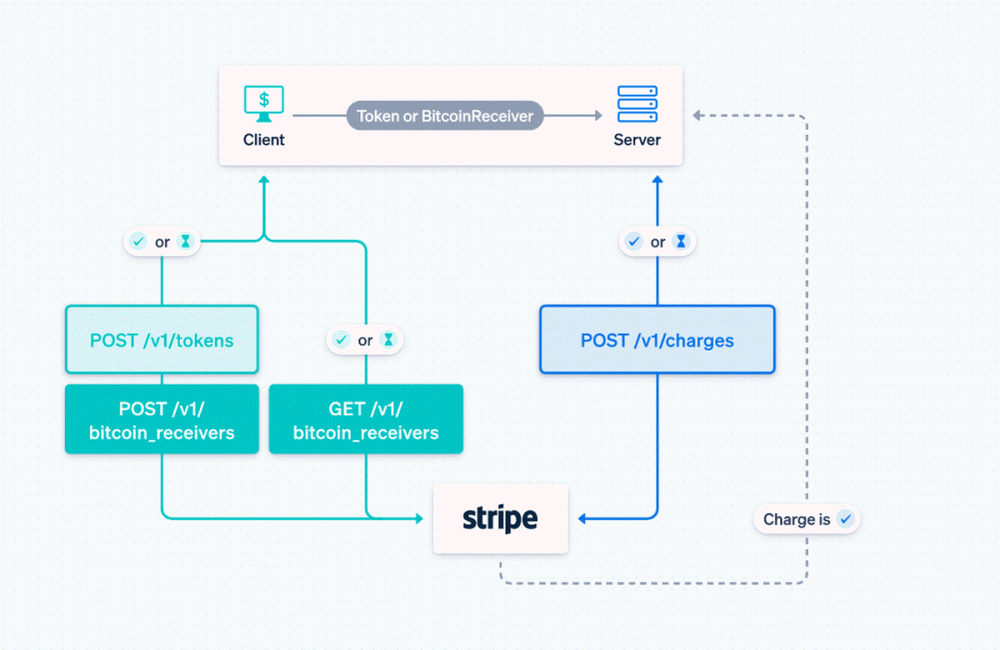
비트코인은 스트라이프 API를 설계에 잘 맞지 않았기 때문에 스트라이프는 신용카드와 ACH 직불 결제와 비트코인에 의한 결제 처리를 분할하기로 결정했다. 처리를 분리하기 위해 새롭게 비트코인리시버(BitcoinReceiver) 개체를 추가하고 비트코인 결제의 경우 서버에서 토큰 대신 비트코인리시버를 이용한 처리를 할 수 있도록 했다. 하지만 처리 분리로 인해 클라이언트 측 구현이 복잡하게 되어 버렸다.
2015년에서 2017년 사이에도 스트라이프는 해당 결제 수단을 차례로 확장한다. 비트코인처럼 결제 수단마다 처리를 추가하고 구현이 점점 복잡해졌기 때문에 다른 해결책이 필요했다. 스트라이프는 다양한 결제 수단을 소스(Source) 객체로 추상화하고 토큰과 리시버를 통합했다. 소스는 자금의 일시적 그릇 역할을 하고 결제가 가능한 경우 차지블(chargeable), 곧바로 결제할 수 없는 경우에는 펜딩으로 상태를 나타내 서버는 클라이언트에서 전송된 소스 상태에 따라 처리할 수 있게 됐다.
구조는 간단하게 됐지만 클라이언트가 곧바로 결제할 수 없는 결제 수단으로 결제한 경우 결제가 끝날 때까자 서버에서 처리를 진행할 수 없다는 문제가 남았다. 그 밖에도 결제할 때 다른 페이지에서 인증을 요구하는 결제 수단은 세션이 종료되어 버리기 때문에 서버 측에서 차지를 생성할 수 없다는 문제도 발생했다고 한다.
결제 양식을 디자인한 특징적인 점은 지급 수단에 의해 처리가 동기가 될 수도 비동기적으로 될 수도 있다는 것이다. 예를 들어 신용카드나 은행 계좌 등 곧바로 결제가 가능한 결제 수단은 소스는 곧바로 차지블이 되어 서버 측에서 차지를 생성할 수 있다. 하지만 비트코인과 직불 등 즉시 결제가 불가능한 결제 수단은 결제가 가능해질 때까지 펜딩으로 대기하고 있어야 한다. 개발자는 클라이언트 측과 서버 측에서 각각 결제 상태를 보유하고 있어야 했다.
2017년 시점 스트라이프는 해당 결제 수단을 보면 지불인 작업이 필요 없이 곧바로 결제되는 결제 수단은 신용카드 밖에 없다는 걸 알 수 있다. 2011년 신용카드 결제 기준으로 설계한 API 아키텍처는 2017년에는 비효율적인 구조가 되고 있었다. 이 상황은 자동차에 부품을 추가해 우주선을 조립하는 것과 마찬가지라고 할 수 있었다.
이런 이유로 2017년 후반부터 2018년 전반에 걸쳐 스트라이프는 새로운 API 아키텍처 설계를 시작했다. 5명으로 이뤄진 팀은 3개월간 새로운 API에 대해 논의했다고 한다. 논의 끝에 완성된 새로운 API는 페이먼트매소드(PaymentMethods) 개체와 페이먼트인텐츠(PaymentIntents) 개체를 기본 개념으로 삼는다. 페이먼트매소드는 토큰처럼 결제 수단 기본 정보를 포함하고 있지만 소스와 달리 결제 상태는 포함하고 있지 않다. 한편 페이먼트인텐츠는 지불과 결제 상태와 같은 트랜잭션 관련 정보를 모두 보유하고 있다.
또 기존에는 결제 정보를 포함한 토큰과 소스를 클라이언트에서 서버로 전송했지만 새로운 API에선 서버가 사용 가능한 결제 수단을 포함한 페이먼트인텐츠를 클라이언트로 전송하고 클라이언트가 선택한 결제 수단을 스트라이프를 통해 얻을 수 있도록 했다. 그러면 클라이언트는 결제 수단에 의한 처리 분기가 필요 없어져 서버 측은 결제 상황을 결제 수단과 함께 확인할 수 있도록 개선이 이뤄진 것이다.
하지만 API는 디자인만으로 끝나는 게 아니라 코드 구현과 개발자 전개 등 할 일이 많다. 스트라이프는 2018년부터 2020년까지 새로운 API 보급에 노력하고 있는 상태다. 관련 내용은 이곳에서 확인할 수 있다.


